Overview
With Pebbls, you can easily embed your journey maps on your website or blog. This guide will walk you through the steps to generate the embed code and customize it to fit seamlessly into your website’s design.
Step-by-Step Guide
1. Accessing the Embed Code
- Log in to your Pebbls account.
- Navigate to your journeys list in your profile. Here, you’ll see all the journeys you’ve created.
- For each journey, you’ll find an option to generate an embed code ( </> ).

2. Customizing the Embed Code
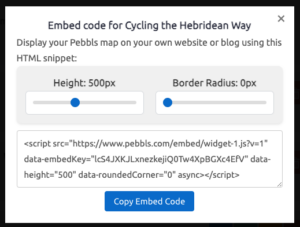
Once you click the “Embed Journey” button, a popup will appear with customization options. You can modify the appearance of your embedded map using the following sliders:

Height Slider: Adjusts the vertical size of the embedded map.
Border Radius Slider: Adjusts the roundness of the corners of the embedded map.
3. Copying and Embedding the Code
- As you adjust the sliders, the embed code will automatically update to reflect your customizations.
- Click the “Copy Embed Code” button. This will copy the HTML code to your clipboard.
- Paste the copied code into your website’s HTML where you want the map to appear.
Example of Embedded Map
This map is embedded with a height of 400px and border radius of 8px.
